Posibil nu este cea mai folositoare chestie în lumea designului, dar vreau să înțelegeți puterea opțiunilor “Layer Styles”.
Iată rezultatul experimentului descris mai jos:

Iar acum vom încerca să re-creăm aceste picături.
Prefer să lucrez pe anumiți pași, de aceia primul punct va fi crearea formei picăturii.
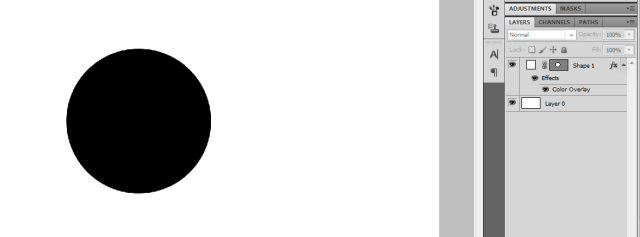
1. Folosind Elliptical Marquee Tool (M) desenăm un cerc ținând apăsat butonul Shift pentru a obține un cerc exact și nu oval. Îl creăm de dimensiuni mărișoare. Obișnuiesc să creez elementele de genul dat mult mai mari decât am nevoie, dacă folosesc Photoshop, fiindcă apoi ele pot fi fără pierdere de calitate micșorate, dar să le mărești, fără să pierzi din calitate, e imposibil. Am creat cercul nostru, acum selectăm Pen Tool (P) și trecem la punctul doi.

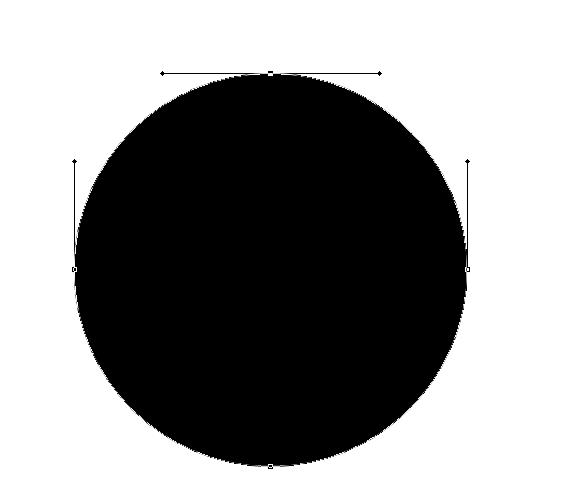
2. Cu instrumentul Pen Tool dăm Ctrl+Click pe perimetrul cercului de vreo trei ori încât să ne apară așa ceva:

Acum cu Ctrl+Shift+Click tragem de punctul de sus al cercului, pe direcție verticală în sus, până primim o formă rotunjită a picăturii. Apoi selectăm Convert Point Tool care tot se află în menu-ul Pen Tool-ului (ultimul instrument din lista Pen Tool) şi dăm un click pe punctul superior al cercului deformat. Asta va dezactiva tensiunile și direcțiile vectorului.
Trebuie deja să aveți forma picăturii:

3. Acum e timpul să facem picătura să fie de culoarea apei, pentru asta facem un background de culoarea mai închisă, pentru a vedea ce modificări facem cu picătura și prin dublu-click pe layerul cu forma picăturii, deschidem Layer Styles, sau dăm click-dreapta pe layer și alegem Blending Options.
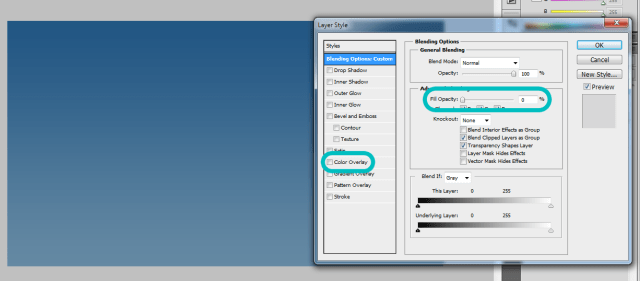
Primul pas care trebuie să-l facem e transparența picăturii. Pentru asta scădem la 0% fill opacity și de-bifăm opțiunea Color Overlay.

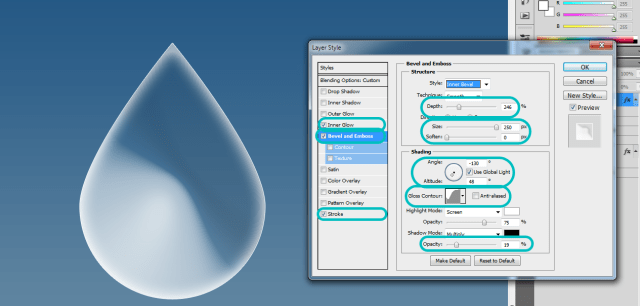
Acum bifăm opțiunea Bevel and Emboss și începem să improvizăm. Da, improvizați, cel mai important lucru e să nu vă fie frică să apăsați pe toate butoanele, principalul este să știi ce doriți să obțineți și să încercați toate metodele până reușiți singuri să ajungeți la rezultatul dorit.
Pentru început vă propun să improvizați cu Inner Glow, Bevel and Emboss, și poate Gradient Overlay.
Rezultatul final:

Știu că tutorialele tind să demonstreze diferite tehnici de lucru, eu vreau să vă obișnuiesc cu altă parte a lucrului, cea în care trebuie să vă descurcați singuri, dacă nu găsiți lecții pe net. Posibil așa tutorial să mai fie pe net, eu nu am verificat, dar când mi-a trebuit – am făcut picăturile fără să caut pe Google, am improvizat, și am folosit cunoștințe obținute de-a lungul a câtorva ani. Nu uitați că Photoshop are Alt+Ctrl+Z! 😉
Dacă ți-a plăcut această postare, aștept comentariul tău!

Blogger din anul 2004, fecioară, iubitor de grafică, Senior WebMaster la StoreDay.ro, Senior Graphic Designer, Senior Web Designer, Senior Web Commerce. Sunt un tip plin de viață și inovator în creativitate.