Font – Dacă sunteți un designer sau un ilustrator care este mai confortabil să creeze glife în Adobe Illustrator, acest tutorial este chiar pentru dvs.!
Voi planifica setul meu de fișier, voi parcurge modalități de perfecționare a designului de fonturi și voi pregăti fișierele,
pentru a fi utilizate într-un program de confecționare a fonturilor, totul prin confortul Adobe Illustrator.
Acesta este unul dintre cele două tutoriale despre crearea de fonturi simple și distractive în Adobe Illustrator.
În tutorialul următor, voi crea un font personalizat cu formele personalizate de litere vectoriale.
1) Schițează-ți scrisorile
Pasul 1
Indiferent dacă deseneazi litere într-un program de artă digitală precum Adobe Photoshop, Paint Tool SAI, Krita sau altceva,
sau îți deseneazi literele pe hârtie, îmi place să încep cu un alfabet desenat rapid în orice stil îmi doresc fontul meu.
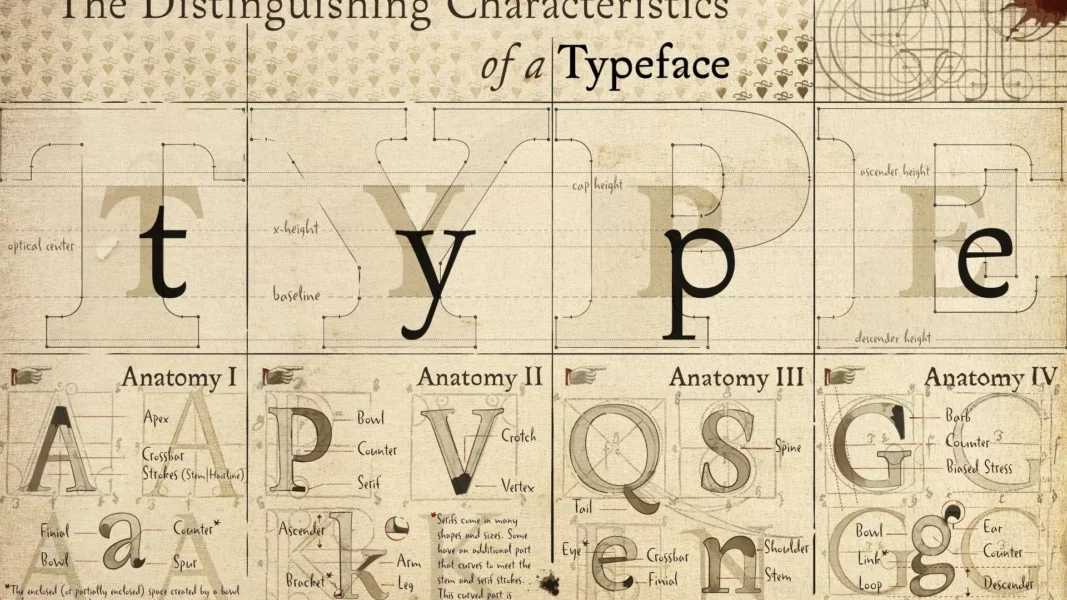
Rețineți diferențele dintre cele văzute mai jos. Luați în considerare modul în care scrisorile dvs. se raportează între ele.

Pasul 2
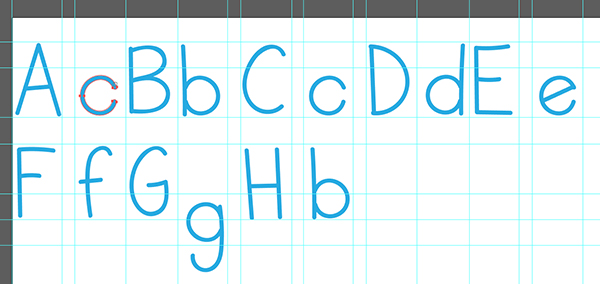
O opțiune pentru a împiedica literele desenate să fie o încurcătură este să folosiți linii grilă într-un program de desen precum Adobe Photoshop.
Puteți crea un layout grilă dacă doriți sau puteți plasa liniile de grilă manual.
Acest lucru vă permite să urmăriți înălțimea și lățimea fiecărei forme de litere într-un cadru informal.

Pasul 3
De asemenea, puteți scana în formele de litere desenate sau scrise și reglați Pragul (Imagine> Reglaje> Prag) astfel încât imaginea dvs. să fie o imagine curată, alb-negru, gata pentru importul în Adobe Illustrator.
Acest lucru este în întregime opțional, deoarece puteți, de asemenea,
să desenați fontul gratuit în Adobe Illustrator în sine sau să importați imaginea fără a o regla în Adobe Photoshop.

2) Pregătiți-vă scrisorile și documentul ilustrator
Pasul 1
Înainte de a lansa crearea de versiuni vectoriale ale formularelor mele de scrisori, îmi place să pregătesc fișierul meu de imagine importat.
Folosesc scrisori pe care le-am desenat în Adobe Photoshop.
Deschideți jpeg-ul în Adobe Illustrator.
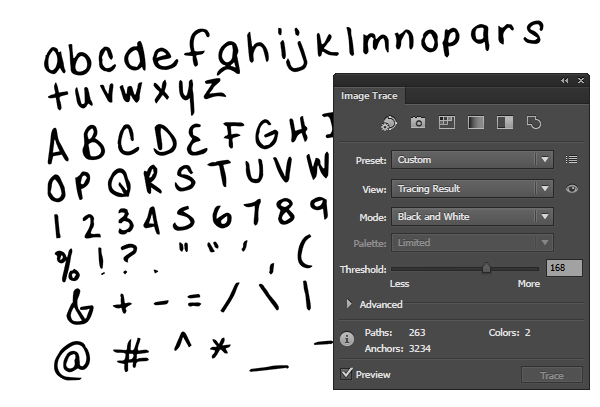
În panoul Urmărire imagine, luați în considerare următoarele setări (pot diferi la dvs.)
- Prezentare: personalizată
- Vizualizare: Rezultatul urmăririi
- Mod: alb-negru
- Prag: 168
Atingeți urmărirea (acest lucru se întâmplă automat dacă aveți activat Previzualizarea) și desenul dvs. va fi urmărit instantaneu ca imagine vectorială.

Pasul 2
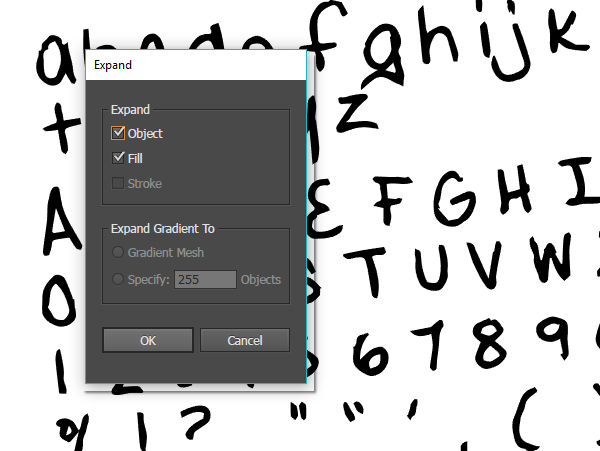
Selectați imaginea recent trasată și mergeți la Obiect> Extinde.
Aceasta vă va extinde imaginea urmărită în obiecte vectoriale.
Dezgropă obiectele și folosește Instrumentul cu bagheta magică (W) pentru a selecta obiectele pline de alb.
Ștergeți acestea, astfel încât să rămâneți doar cu formele de litere negre.

Pasul 3
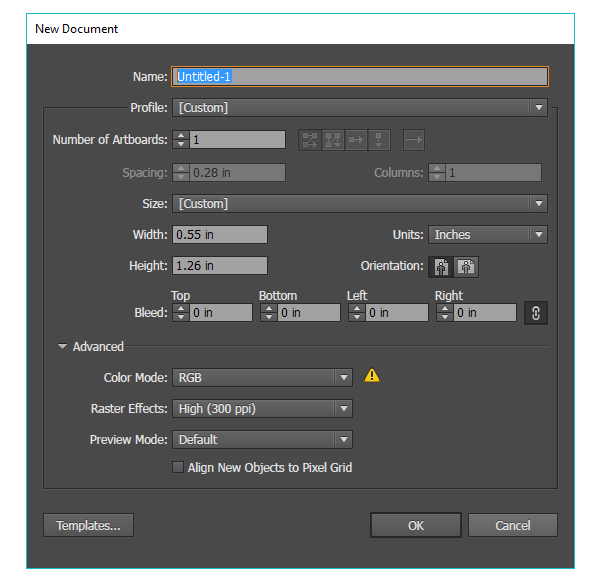
Creați un document nou.
Versiunea mea este cea mai bună presupunere pentru cât de mare doresc ca cea mai mare dintre formele mele de litere să fie: 0,55 in x 1,26 in.
Puteți alege dimensiunea potrivită a fișierului pentru nevoile dvs., desigur.

3) Organizați-vă formele de scrisoare
Pasul 1
În documentul dvs. nou, importați sau lipiți (Control-V) grupul dvs. de forme de scrisori.
Dezgropează-le astfel încât să ai un control complet asupra fiecărui obiect.
Am adăugat linii grid peste artboard-ul meu pentru a ajuta la definirea limitelor fiecărei părți din setul meu de forme de scrisoare.
Liniile vor defini punctele cele mai mari și cele mai mici ale literelor mari și minuscule.
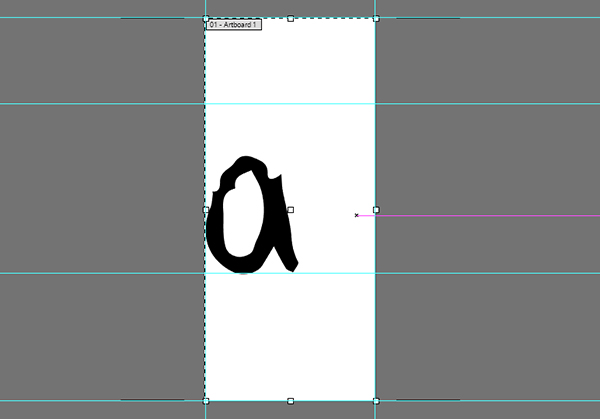
Plasați primul obiect de scrisoare pe artboard.
Veți dori să vă asigurați că, dacă nu are descendenți (cum ar fi literele p, g, j și y), veți dori să-l plasați la linia de bază indicată de linia de grilă.
Scalați și ajustați forma de literă în liniile dvs. de grilă și artboard, după cum considerați de cuviință.

Pasul 2
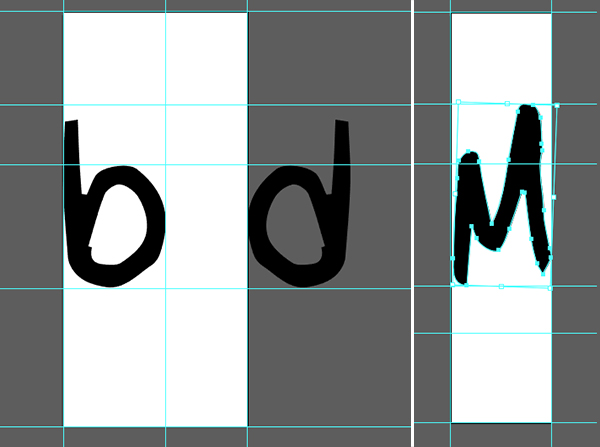
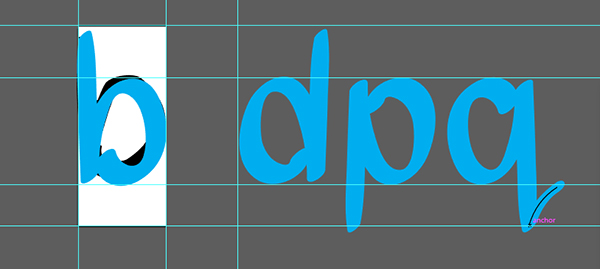
Unele litere au dimensiuni similare, formă și design general.
Am tendința să folosesc minusculele b ca d, p și q.
De asemenea, rețineți cum se compară literele dvs. cu majuscule cu majuscule.
Voi reproșa totul în următoarea secțiune a acestui tutorial, deci modul în care formularele dvs. de scrisori se raportează între ele va fi în totalitate la latitudinea dvs.
Faceți notițe despre modificările pe care doriți să le faceți în acest moment înainte de a perfecționa scrisorile.

Pasul 3
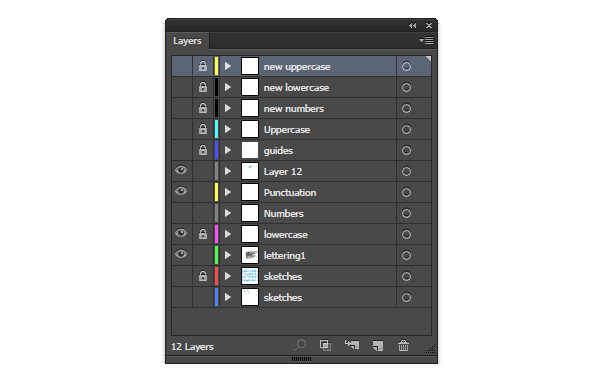
Fiecare tip de glif (minuscule, majuscule, punctuație și numere) este plasat pe rând pe Artboard și apoi este organizat în stratul corespunzător categoriei sale din panoul Straturi.
Pe măsură ce perfecționez fiecare literă, obiectele noi vor fi plasate în stratul corespunzător.
Crearea unui font poate fi un proiect mare, deci cu cât sunteți mai organizat, cu atât va fi mai ușor.

Pasul 4
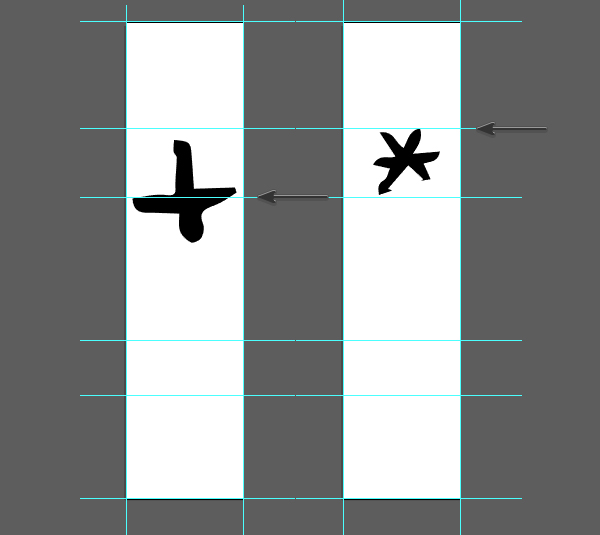
Mărimea și plasarea punctuației și a caracterelor speciale depind de dvs.
Numerele vor fi probabil în jurul dimensiunii literelor majuscule, dar punctuația trebuie să se potrivească atât cu litere mici cât și minuscule.
Notă săgețile de mai jos.
Mi-am așezat asteriscul în punctul cel mai înalt al formularelor mele, în timp ce semnul meu plus se așează mai aproape de punctul mediu.
Experimentând cu obiectele de scrisoare și de glifă vă vor informa despre cea mai de dorit plasare de punctuație.
Joacă-te cu obiectele tale până găsești un aranjament care îți place!

4) Rafinați formele de scrisoare
Pasul 1
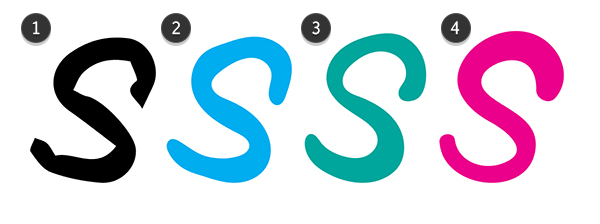
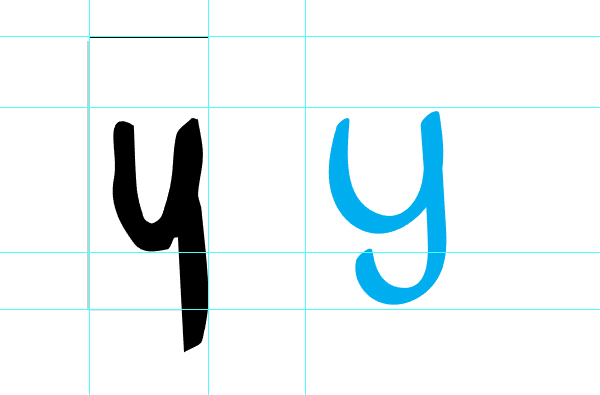
Să începem cu patru moduri diferite de a vă perfecționa formularele de scrisoare.
- Mai întâi nu am făcut nimic deloc. Așa ar arăta s-ar fi dacă ar lăsa imaginea urmărită ca formă de scrisoare. Este tare, dar are farmecul său ciudat.
- Această formă de scrisoare următoare se întâmplă după ce am folosit instrumentul Shape. Este curățat și mai neted, dar nu la fel de neted ca celelalte forme de litere de mai jos.
- Acest al treilea a fost urmărit cu Instrumentul pentru creion (N). Configurează-ți Fidelitatea pe Smooth și conturează-ți formele de scrisori pe măsură ce consideri potrivite!
- În cele din urmă, acesta este rezultatul instrumentului Blob Brush Tool (Shift-B). Puteți obține un efect similar și cu Instrumentul periaj (B). Ambele permit lucrul la linia activată sub presiune.
Dacă optați pentru Instrumentul Blob Brush, veți crea obiecte ca fiecare formă de literă.
Dacă optați pentru Brush Tool, veți crea căi pe care le puteți schimba cu diverse pensule.
Voi folosi o perie personalizată, creată în continuare, și Brush Tool .

Pasul 2
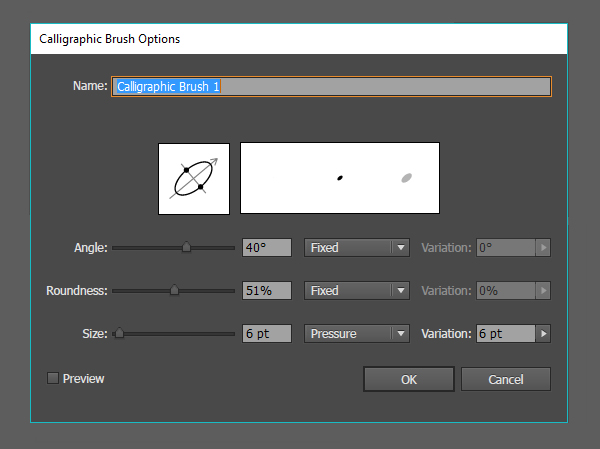
Pensula mea personalizată este o perie caligrafică cu următoarele opțiuni:
- Unghi: 40 °
- Rotunjime: 51%
- Dimensiune: 6 pt, variație presiune: 6 pt
Rețineți că folosesc o tabletă grafică sensibilă la presiune.
Instrumentul pentru pix (P) este probabil o opțiune mai bună dacă utilizați un mouse sau altceva decât un stilou pentru desen.

Pasul 3
E timpul să redescoperiți și să perfecționați formele de scrisori!
Pe un strat deasupra categoriei dvs. de litere (acestea sunt minuscule), setați fiecare literă la fel de vizibilă, una câte una și trageți peste ele.
Peria mea personalizată păstrează aspectul scrisorilor mele de parcă ar fi fost desenate cu un marker dălbit.
Folosiți caractere ca să influențați aspectul altora.
Toate cele patru caractere de mai jos au fost extrase din versiunea pe care am desenat-o.
Plasați fiecare literă deasupra următoarei, ascunzându-le pe cele la care nu lucrați momentan în panoul straturi.

Pasul 4
Pentru câteva litere, le-am schimbat designul general după ce am lucrat prin alfabet.
De asemenea, m-am asigurat că descendenții ating aceeași linie, sub linia de bază și literele minuscule care nu sunt l, h, t sau k nu trec peste linia de sus a celorlalte litere mici.
Ca întotdeauna, ți se pare în totalitate dacă formularele tale respectă sau nu aceste reguli.
Distrează-te cu creațiile tale și folosește instrumentele de desen care îți plac cel mai mult în Adobe Illustrator!

Pasul 5
Rafinați caracterele speciale și punctuația.
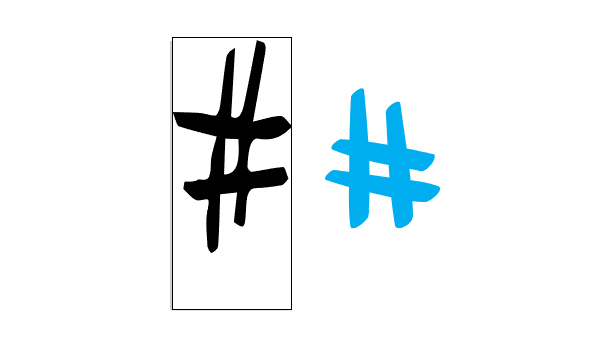
Semnul meu de lire (sau hashtag) a fost un pic prea mare și leneș pentru stilul restului creeației mele.
Ca atare, l-am înșurubat cu Instrumentul pentru perii, astfel încât să fie mai mic și mai gras.

5) Pregătiți-vă caracterele pentru font
Pasul 1
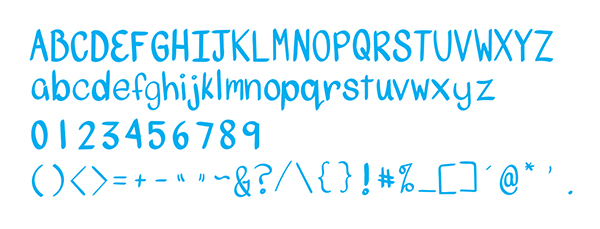
Să începem cu versiunile finale ale tuturor celor 89 de caractere pentru acest font.
În acest moment am făcut următoarele:
- Asigurați-vă că fiecare literă se încadrează în același spațiu și utilizează aceleași linii de grilă pentru referință.
- Rafinarea fiecărui caracter pe care vreau să-l fac parte din tipografia finală.
- Am organizat toate personajele mele în straturi ușor accesibile în panoul Straturi.

Pasul 2
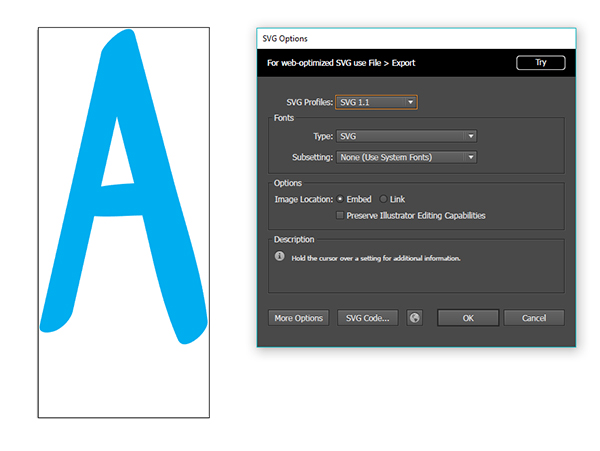
Dacă veți exporta conținutul în alt program, va trebui să salvați fiecare glif ca fișier SVG propriu.
Am păstrat setările implicite pentru salvarea fișierelor SVG și pur și simplu m-am asigurat că există 89 de fișiere organizate,
după numele de caracter într-un folder odată terminat.

Pasul 3
Pentru fiecare fișier SVG, am făcut și următoarele pentru a mă asigura că dimensiunile mele sunt mai mici:
- Toate căile mele de perii au fost extinse în obiecte.
- Obiecte și straturi care nu sunt vizibile (nimic altceva decât caracterul curent) au fost șterse din fiecare fișier SVG.
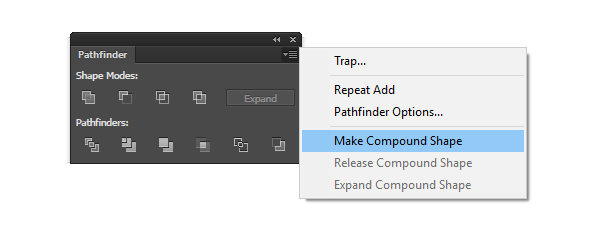
- Căile de obiecte au fost unite în panoul Pathfinder, făcute într-o formă compusă și apoi extinse ca cale proprie sau cale compusă.
Acești pași, deși un pic cam obositori, au redus dimensiunea fișierului meu de la 800 kb la 1 kb sau mai puțin.
De aici, fișierele dvs. sunt gata de a fi importate în programul de alegere a fonturilor la alegere.

Acum că ați creat toate cele 89 de caractere tipografice, o să trecem la partea a doua a acestui tutorial zilele acestea: Crearea de fonturi!
Vom explora opțiunile pentru crearea de fonturi în aplicație cu un script achiziționat, exportând setul de caractere în aplicații precum Font Forge și multe altele!
Împărtășește-ți creația de caractere font mai jos și alătură-te în a doua parte a acestui tutorial

Blogger din anul 2004, fecioară, iubitor de grafică, Senior WebMaster la StoreDay.ro, Senior Graphic Designer, Senior Web Designer, Senior Web Commerce. Sunt un tip plin de viață și inovator în creativitate.